Einen Google Maps API Key erstellen: Deine Schritt-für-Schritt Anleitung
Autor: Lars Thieme
Datum: 1. April 2024
Aktualisiert: 4. November 2024

Die Grundlagen: Was Du über Google Maps API Keys wissen solltest
Die Integration von Google Maps auf Deiner Webseite kann ein echter Mehrwert sein – sei es zur Darstellung Deines Unternehmensstandorts oder zur Verbesserung der Nutzererfahrung durch interaktive Karten. Doch um Google Maps nahtlos auf Deiner Webseite zu nutzen, benötigst Du einen API-Schlüssel. Keine Sorge, wenn Technik nicht Dein zweiter Vorname ist. Diese Anleitung zeigt Dir, wie Du in wenigen Schritten einen Google Maps API Key erstellst und was Du dabei beachten solltest.
Schritt-für-Schritt zum Google Maps API Key
Folge diesen Schritten, um Deinen API Key zu erstellen und sicherzustellen, dass er nur auf Deiner Webseite verwendet werden kann:
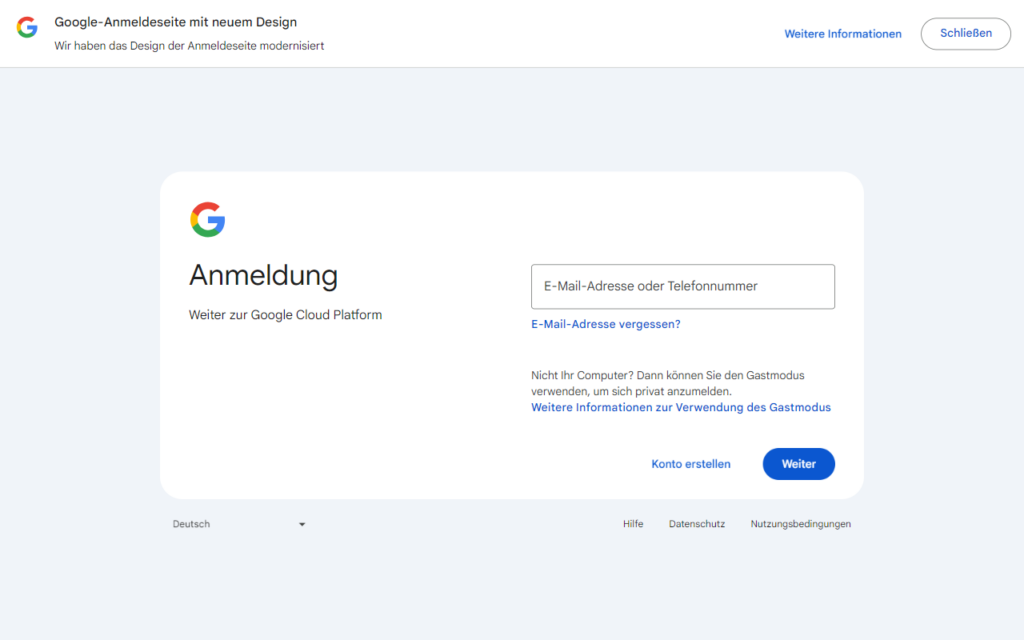
Schritt 1: Google Cloud Platform besuchen
Beginne damit, die Google Cloud Platform in Deinem Webbrowser zu öffnen. Du musst Dich mit Deinem Google-Konto anmelden. Wenn Du noch kein Konto hast, kannst Du eines kostenlos erstellen.

Schritt 2: Ein Projekt erstellen
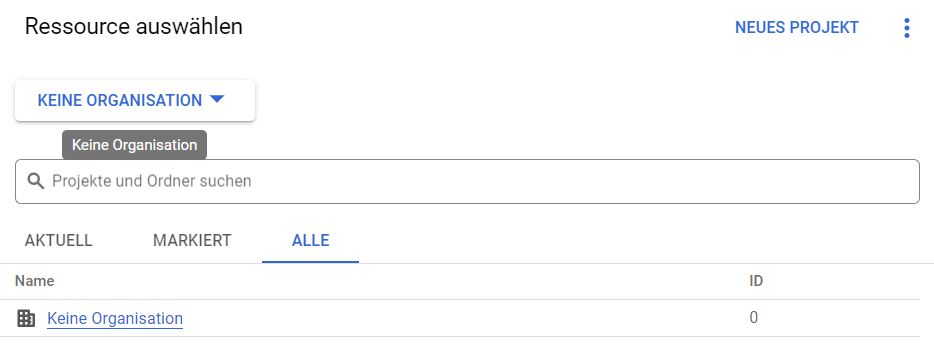
Sobald Du angemeldet bist, musst Du ein neues Projekt erstellen. Klicke dazu auf das Dropdown-Menü „Projekt auswählen“ neben dem Google Cloud-Logo.

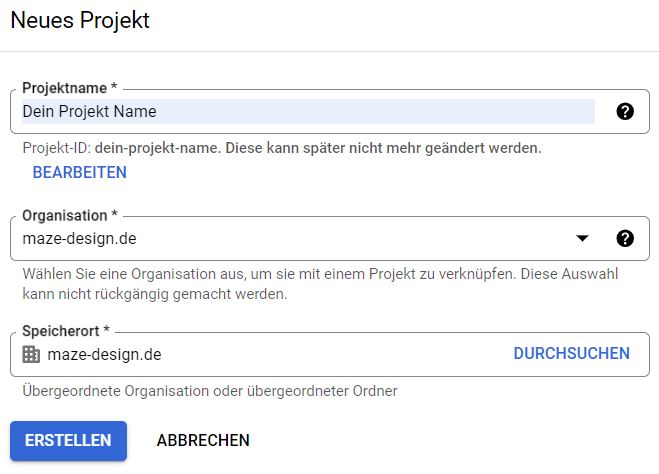
Anschließend klickst Du auf „Neues Projekt erstellen“ in dem Fenster, das sich geöffnet hat.

- Projektname: Gib Deinem Projekt zunächst einen Namen.
- Organisation: Möglicherweise wirst Du aufgefordert, eine Organisation zu erstellen. Wenn Du für Dich selbst oder ein kleines Unternehmen arbeitest, kannst Du diesen Schritt oft überspringen oder für individuelle Zwecke eine Organisation erstellen.
- Speicherort: Wähle einen Speicherort für Dein Projekt. Dies bezieht sich auf die Organisationsstruktur in Google Cloud und kann für einfache Projekte der Standardwert sein.
Nun kannst Du auf „Erstellen“ klicken.

Schritt 3: Google Maps API aktivieren
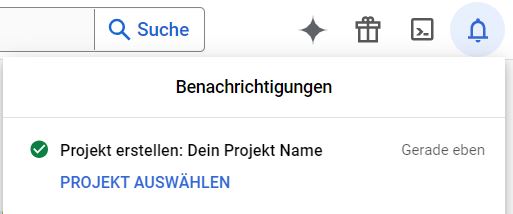
Klicke nun in dem Benachrichtigungs-Fenster auf „Projekt auswählen“.

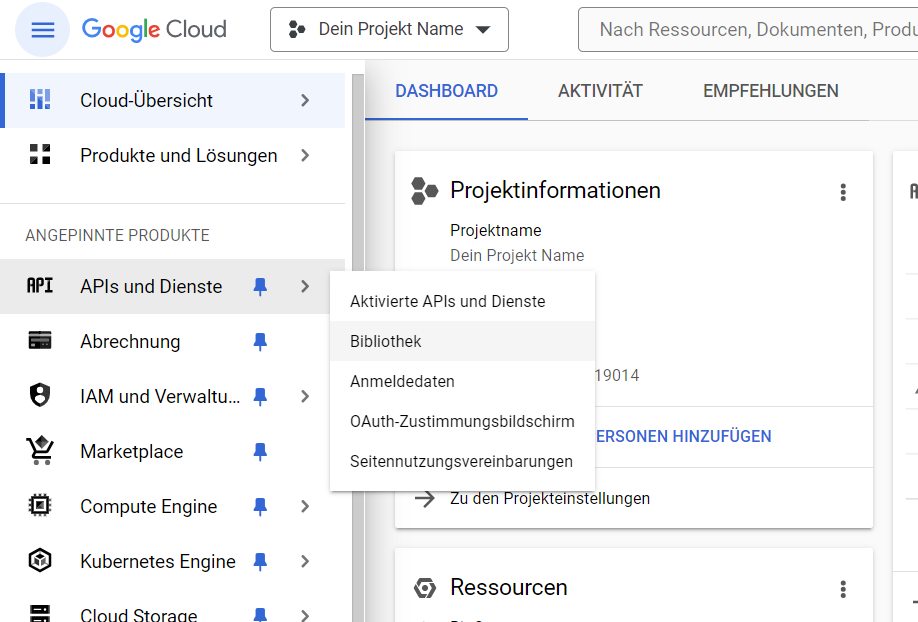
Nachdem Dein Projekt erstellt wurde, musst Du zur API-Bibliothek navigieren. Dies kannst Du tun, indem Du im Navigationsmenü auf „APIs und Dienste“ und dann auf „Bibliothek“ klickst.

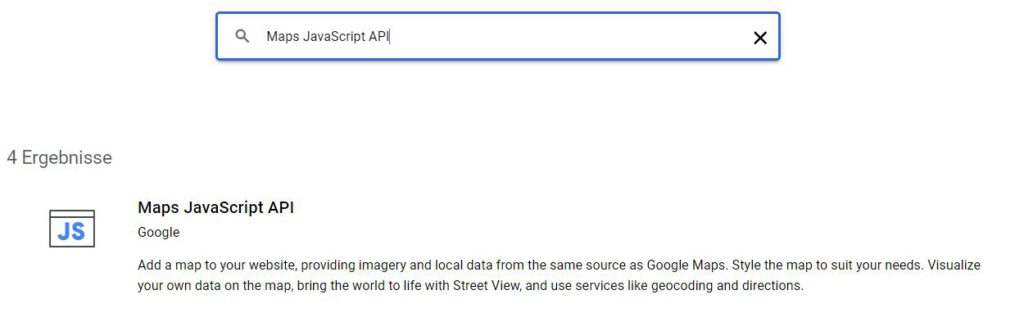
Suche hier nach „Maps JavaScript API“ und klicke darauf.

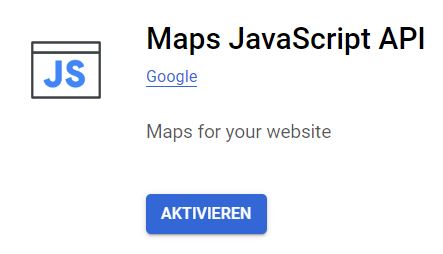
Drücke dann auf den Button „Aktivieren“, um die API für Dein Projekt zu aktivieren.

Schritt 4: Kreditkartendetails angeben
Nach der Aktivierung der Google Maps API wirst Du möglicherweise zur Eingabe Deiner Persönlichen Daten sowie Deiner Kreditkartendetails aufgefordert. Dieser Schritt ist erforderlich, um den Google Cloud Platform Free Trial zu nutzen und Zugang zu den Google Maps Diensten zu erhalten. Obwohl Deine Kreditkarte hinterlegt wird, fallen im Rahmen der kostenlosen Testversion keine Kosten an, solange Du die Nutzungsgrenzen nicht überschreitest. Besuche die offizielle Seite der Google Cloud Console für weitere Informationen zu den Nutzungsbedingungen und Kosten.
- Wichtig: Google bietet ein großzügiges Kontingent an kostenlosen Anfragen für die Maps API, doch bei Überschreitung dieser Grenzen können Kosten entstehen. Es ist wichtig, die Nutzung im Auge zu behalten und gegebenenfalls Nutzungslimits festzulegen.
Sobald Du Deine Daten eingetragen hast, klicke auf „Kostenlose Testversion starten“.
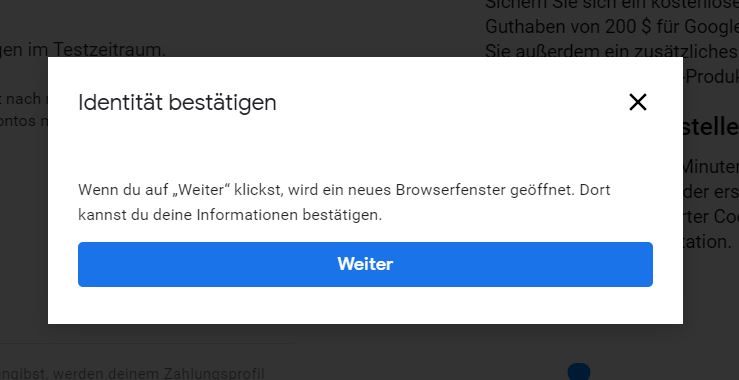
Danach öffnet sich ein Fenster in dem Du auf „Weiter“ klickst, um deine Identität bei Deinem Bankinstitut zu bestätigen.

Wenn Du Deine Identität erfolgreich bestätigt hast, wirst Du zur Google Cloud Console zurückgeleitet. Hier kann sich nun ein Fenster öffnen, welches Dir einige Fragen stellt, um Dir relevanteste Ressourcen für Dein Projekt zu empfehlen. Dies hat für dich keine wirkliche Relevanz, lässt sich aber leider nicht umgehen. Beantworte die Fragen mit den Optionen aus den Dropdown-Menüs und klicke auf „Senden“.
Schritt 5: API-Schlüssel erstellen
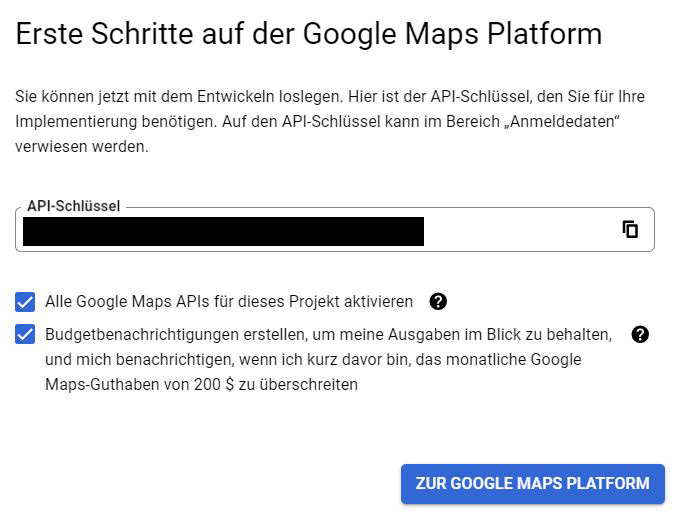
Nun sollte sich ein Fenster mit deinem API-Schlüssel geöffnet haben. Diesen kannst du dir kopieren und anschließend auf „Zur Google Maps Plattform“ klicken.

Schritt 6: API-Schlüssel beschränken (optional, aber empfohlen)
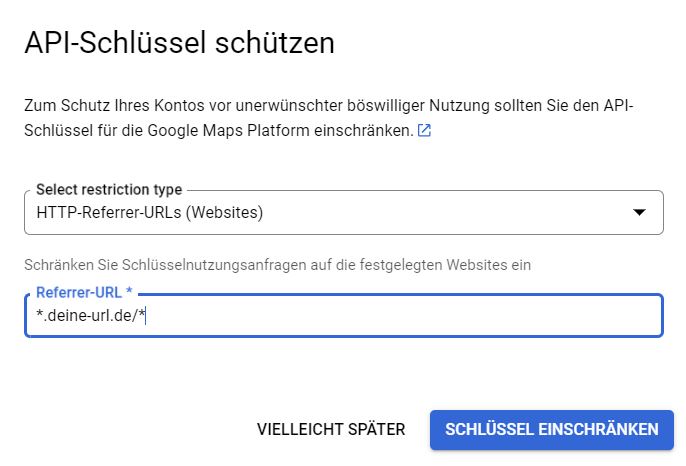
Um die Sicherheit zu erhöhen, empfiehlt es sich, den API-Schlüssel zu beschränken. Bei den „Select restriction type“ solltest Du „HTTP-Referrer-URLs (Websites)“ auswählen und unter „Referrer-URL“ Deine Domain im Format *.deine-url.de/* angeben, um nur Anfragen von Deiner eigenen Webseite zuzulassen. (Am Beispiel meiner Seite, mit der URL maze-design.de würde man *.maze-design.de/* eintragen.)
- Wichtig: Die Sternchen vor und nach deiner URL, sowie der Punkt vor deiner URL und der Schrägstrich hinter deiner URL müssen mit eingetragen werden. Ersetze den Platzhalter „deine-url.de“ mit deiner tatsächlichen URL.

Dieses Format sorgt dafür, dass Deine Haupt-Domain (z.B. www.deine-url.de), alle Deine Sub-Domains (z.B. shop.deine-url.de) sowie Deine Unterseiten (z.B. deine-url.de/unterseite) auf die Google Maps API zugreifen können.
Klicke anschließend auf „Schlüssel einschränken“.
Dies verhindert, dass anderen Seiten Deinen Schlüssel einsetzen können, und schützt dich so vor ungewollten Zugriffen und Kosten.
Schritt 7: Einbindung in Deine Webseite
Sobald Du Deinen API-Schlüssel erstellt und beschränkt hast, sende ihn bitte sicher an Deinen Webdesigner oder das Team, das sich um Deine Webseite kümmert. Sie werden den Schlüssel in die entsprechenden Bereiche Deiner Webseite einfügen, um Google Maps-Funktionalitäten zu aktivieren. Dadurch bleibt der technische Teil in professionellen Händen, während Du Dich auf das Wesentliche konzentrierst: Dein Business.
Vergessen den Schlüssel zu kopieren, was nun?
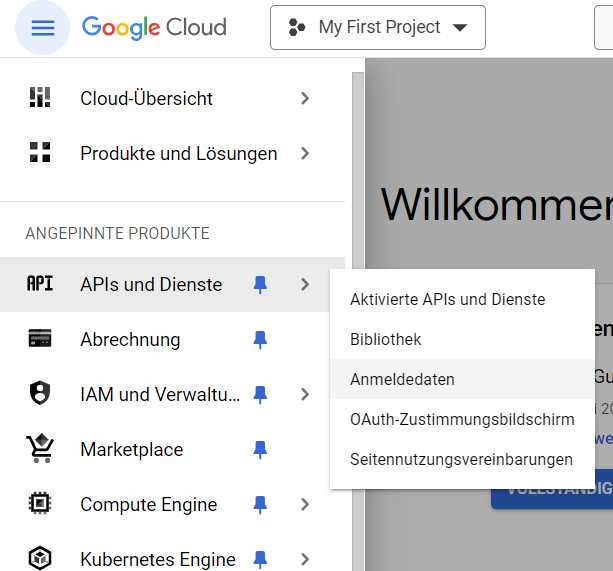
Solltest Du vorhin vergessen haben dir deinen API Schlüssel zu kopieren, ist das kein Problem. Vom Startbildschirm der Google Cloud Console klickst Du einfach auf das „Burger Menü Icon“ oben links.

In dem sich öffnenden Navigationsmenü wählst Du den Punkt „APIs und Dienste“ und klickst in dem sich daraufhin öffnenden Menü den Punkt „Anmeldedaten“.

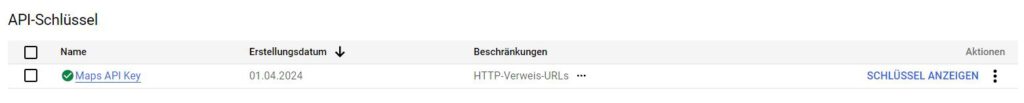
Auf der Seite, auf der Du nun angekommen bist, kannst Du den vorhin erstellten Google Maps API Key sehen. Klicke hier einfach auf „Schlüssel anzeigen“ und kopiere Dir anschließend Deinen API-Key

Zusammenfassung
Die Erstellung und sichere Einrichtung eines Google Maps API-Schlüssels ist ein wichtiger Schritt zur Integration von Google Maps in Deine Webseite. Indem Du diesen Prozess sorgfältig durchführst und Deinen Schlüssel an Dein Web-Team weitergibst, stellst Du sicher, dass Deine Seite von den vielfältigen Möglichkeiten von Google Maps profitiert, ohne Sicherheitsrisiken einzugehen.